MacOS. Video Conferencing. Live Product.
MultiTask

Year
2022 (8 Weeks)
Role
Product Designer
Team
1 Product Manager, 2 Developers, 1 Product Designer (Me)
Table of Contents
Overview
This is a live product available for download now at https://multitask.today/
Multitask is a desktop productivity application for virtual meeting hosts and participants of various ages and backgrounds. I oversaw creating mockups and prototypes, synthesizing user feedback into functional designs, developing user research plans, and act as advisor for developers in implementing designs.
Multitask is a desktop productivity application for virtual meeting hosts and participants of various ages and backgrounds. I oversaw creating mockups and prototypes, synthesizing user feedback into functional designs, developing user research plans, and act as advisor for developers in implementing designs.
What is the problem?
How might we help employees not fumble around and be delayed when navigating between their work and a virtual meeting?
What is the solution?
We saw people more often than not have other programs or work active while within a meeting. To not disrupt workers, we built a small dashboard to easily access essential meeting features from any screen or program at any time.
Outcome Preview & Metrics




Did we solve the problem?
The product has not been out long enough for notable results, but our MVP received an average 8/10 user rating and 0% error rate across 6 sample users. The biggest issue is the MacOS limitation which may affect product adoption in the future.
What Are We Solving?
We want to confirm problems with how users act in meetings
- Discover significant issues/pain points
- Find out what they do while in a meeting
- Figure out what addons people download for productivity
How many interviews & exclusion/inclusion criteria
Participant interviews allow short, one-on-one sessions and inform our user stories and feature ideas. 4 participants were selected for the exploratory study. We stopped at 4 people because insights and themes were close to completion, not many new issues were appearing, and goals were similar enough to avoid making personas.
Each participant met the following background criteria:
Each participant met the following background criteria:
- Goes to virtual meetings at least 3+ times per week
- Ages 18-65
- Works on other tasks while in a virtual meeting
- Participates in longer meetings (30 minutes to 1 hour plus) more than shorter meetings
We focus on two types of users
These user personas will help determine our user flows, MVP features, and cross-examination checks for reviewing competitors.
.png)
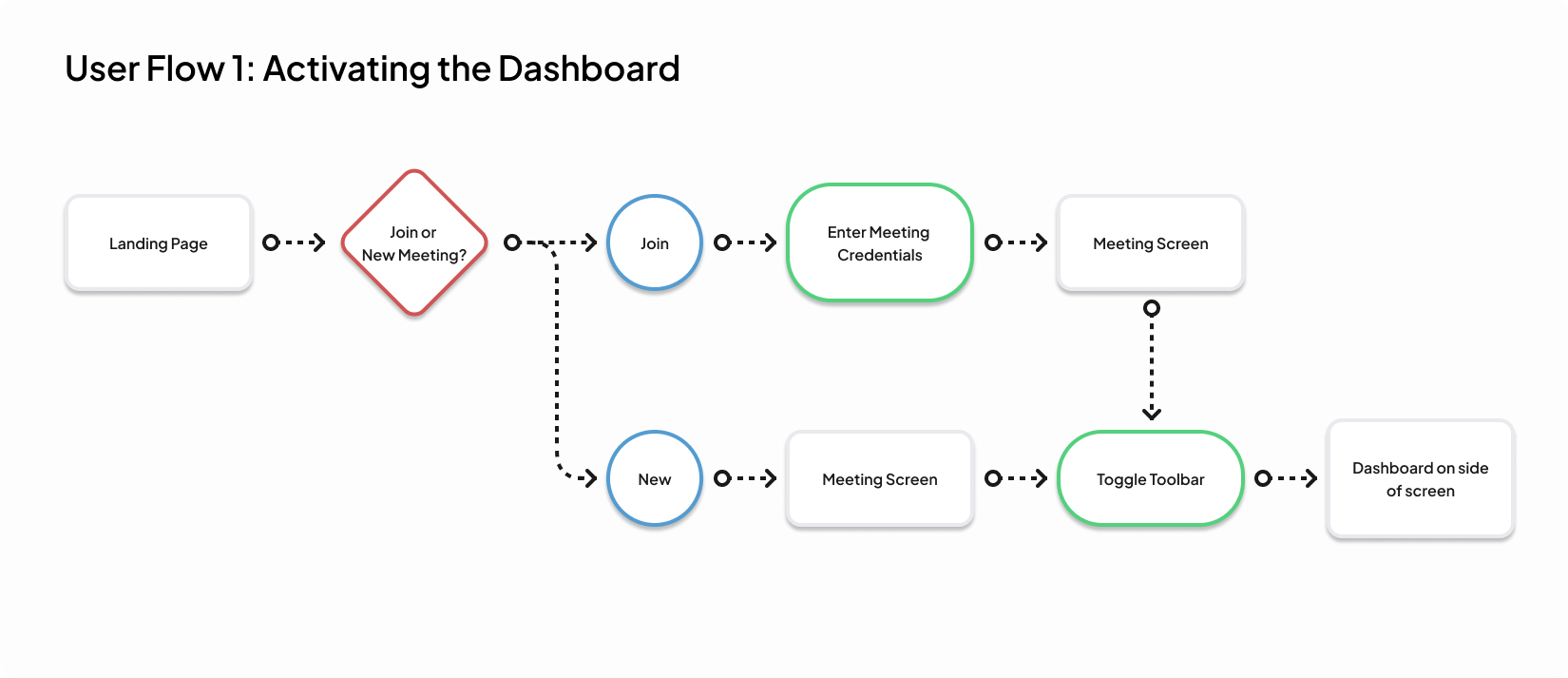
Two ways to interact with the product
These flows showcase A/V concerns and getting into meetings so we have a reference on how users interact with the product.


The competition did some things right and some things wrong
The next step was to target the audience needs and focus next on any opportunities in other products to bring to our own product.
.png)
Key insights from research on how to stand out
- Minimally invasive dashboard so it doesn't get in the way of employee work
- Solution needs to be an external application to go beyond one platform, such as Zoom only
- Create a product with similar, if not better, features for a lower cost
Challenges Across The Team
Developer Constraints
I worked with two developers who coded the designs I made and adhered to any constraints and capabilities they had.
- The dashboard code only allowed for icons only
- A small rectangle with an arrow for dashboard was needed for the design
- Only compatible for MacOS due to Applescript code

-1.png)
Determining Product & Success
Start with a solution we know is feasible
The team decided on a single product as every other company offered something similar: a dashboard to sync into and access meetings.
Providing a way to access meeting settings regardless of what application employees were in was key to reducing frustration and pain points.
Providing a way to access meeting settings regardless of what application employees were in was key to reducing frustration and pain points.
Impact Metrics are set to check our success and progress
After a meeting with the developers, product manager, we determined how to rate product success on launch and found the following KPIs relevant for that goal.
If we do not meet our success criteria in these metrics, we would perform more user interviews, refine the current features in the product, or develop new features.
If we do not meet our success criteria in these metrics, we would perform more user interviews, refine the current features in the product, or develop new features.

Reality check on deadlines using RICE
Based on information from participant interviews and a 8 week deadline to ship MVP, we generated a list of predicted features on a roadmap for development order with the following criteria:
- Reach: How many would this feature affect?
- Impact: How much does this feature impact employees?
- Confidence: How confident are we employees want and will be positively affected by these features?
- Effort: How much investment does feature require to ship?

We wanted a dashboard, but what kind of dashboard?
I drafted ideas to power through and got the team to a starting point.
We went with Wireframe 2; a dashboard you can show/hide using your mouse which fit developer constraints and was doable in our timeframe.
We went with Wireframe 2; a dashboard you can show/hide using your mouse which fit developer constraints and was doable in our timeframe.

Going from form to function
I outlined the wireframes of the MVP process and showed the states of the product with meetings active and inactive on the user’s screen. The wireframes are setup to emulate using the dashboard on a regular, MacOS desktop computer.
Features added in the wireframe are based on their RICE score. I did Lock/Unlock as an exception because it's confidence level was abnormally low.
Features added in the wireframe are based on their RICE score. I did Lock/Unlock as an exception because it's confidence level was abnormally low.


Usability Testing
We're going in with assumptions
- The taskbar is clearly visible to participants when minimized.
- Button design causes minimal confusion on their intent for participants.
What to test?
- Can participants figure out what each dashboard feature accomplishes?
- Do participants have any difficulty using and accessing the dashboard?
How to test and how many people?
We did unmoderated user studies through 4 people using the same inclusion/exclusion criteria as before with transcripts from each user. This number ensures major issues are solved from the low fidelity stage. Unmoderated user studies simulated the environment for virtual meetings best; doing work without someone watching over your shoulder.

Accessibility concerns on our product icons
A problem mentioned in interviews is a user can “have trouble sometimes viewing a chart or a graph” on their screen.
I wanted to make sure our icon constraint wasn't a detriment, but participants were ok with, if not wanting, only the icons visible. The testing results supported this change, so we could meet our constraints with icons only on the dashboard.
I wanted to make sure our icon constraint wasn't a detriment, but participants were ok with, if not wanting, only the icons visible. The testing results supported this change, so we could meet our constraints with icons only on the dashboard.
- Error Rate and Time on Task decreased as the icons increased in size.
- Fewer complaints about what icons did because it was visibly larger.
- People had an easier time with larger icons from the video recordings.


Final Designs
Features were scaled back to meet sprint deadline
In the initial 8-week period, only three features were in the dashboard at launch which met our initial design and development goals: Mute/Unmute, Show/Hide Camera, and Exit Meeting.
The Dashboard

MultiTask syncs to meetings for you
With the product installed and set up correctly, MutliTask automatically syncs when meetings are active.

If you hover, it will show
The dashboards requires you to move your mouse to the edge of the screen to reduce error rates and take up low screen estate.

One click is all you need for the features
An employee can disable or enable their camera or microphone with a single click.

If you need to switch away from the meeting, that's ok
The dashboard maintains all functional statuses even when meeting is minimized.

Outcomes & Lessons Learned
Positive reception and more work in the future
The team saw positive reception during the product reveal and will continue development of it with the originally planned features. This isn’t the first time I worked with a cross-functional team, but it is the first time I worked with an Agile product team. I discussed and revised designs as requirements changed, research proved designs correct/incorrect, and development necessitated design changes.
A major lesson is product ownership is shared amongst the managers, developers, designers, and multiple other roles within the company. As stakeholders in the product, their perspectives and ideas broaden what can be done and improved the design overall.
A major lesson is product ownership is shared amongst the managers, developers, designers, and multiple other roles within the company. As stakeholders in the product, their perspectives and ideas broaden what can be done and improved the design overall.